将Mipony打造成绿色版本
首先声明的是,本文不只是提供了一个绿色软件,更是提供了一种方法而已。另外本文不是采取打包成单文件的形式,而是利用批处理文件来实现,从而让大家看得更明白。
Mipony是一个网盘下载软件,可以自动分析多大数十种的网盘链接,从而达到自行下载的目的,省时省力。

首先声明的是,本文不只是提供了一个绿色软件,更是提供了一种方法而已。另外本文不是采取打包成单文件的形式,而是利用批处理文件来实现,从而让大家看得更明白。
Mipony是一个网盘下载软件,可以自动分析多大数十种的网盘链接,从而达到自行下载的目的,省时省力。

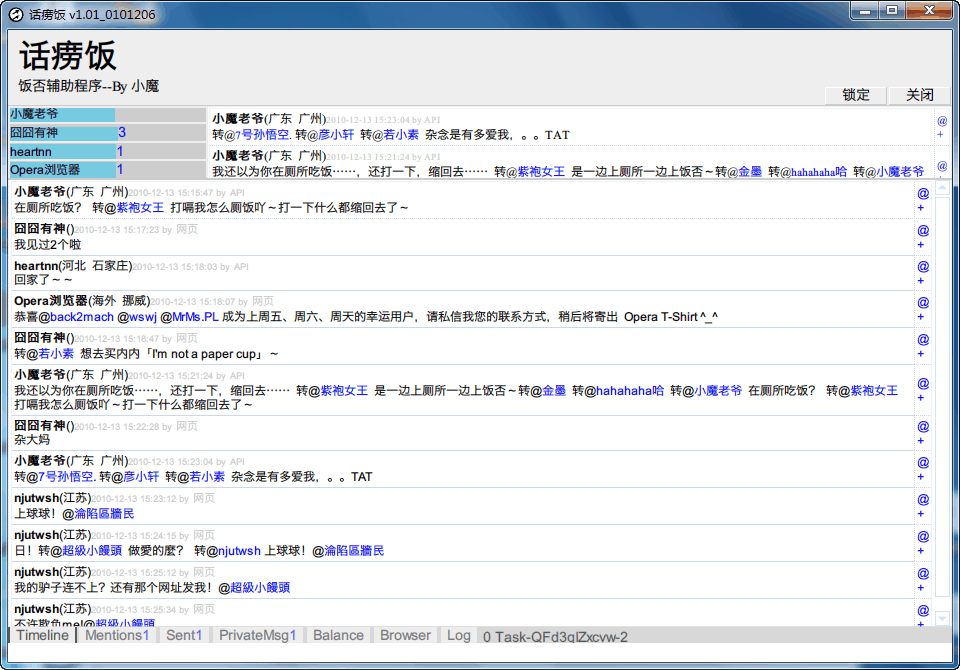
首先感谢@Sery,话痨饭是他的作品。
先说下载地址:http://godsunnday.com/sery
程序本身界面很简洁,用作者的话来说,简洁才是美,重要的是发信息很方便就是了。

最近其实很郁闷,首先是GAE挂掉,然后是折腾模板到吐血,真是祸不单行呢。
现在国内的网盘数量多如牛毛,可是稳定的没几个不说,而且功能不同,heartnn将重点从容量、外链和网站规模上来介绍。客户端就不说了,因为全都支持Windows,支持手机版的很少(2013-05-09注:目前Android和iOS大多都支持了)。
1、首先是EverBox,EverBox现在还在测试中,所有账号必须使用邀请才能注册,如果想注册的话,可以留言留下你的邮箱~

先说网站规模吧,盛大出品,应该是值得信赖的了,速度也没的说(玩盛大游戏的时候速度也不赖的),但是作为后起之秀,能分到多少杯羹就难说了。
»经过这几天折腾,让我明白了题目所写的那句话。但是没有什么事是不可能的,这几天折腾算是小有成就。
主题和css的hack部分对于heartnn来说都不是难事,php代码虽说也差不多,可是本人还是后悔当初没有好好学。
话说现在这个主题用了半个月了吧,今天在做页码导航,也就是pagenavi的时候,才发现这个主题是老式的,很多新的功能都没有,甚至连评论的分页和回复功能都没有。
要说没有分页也就算了,毕竟heartnn的博客都没什么人来踩的。。。但是回复就很有用了,起码在盖楼的时候知道是对哪条评论吧。
在从默认主题里提取了一些代码后,总是实现不了的就是一按回复是怎么弹出那个回复框的,是我把代码弄错了吗?明天再折腾一下吧。
»从昨天大概是中午时间,我的GAE网盘和GAE相册完全被封锁,不知道是不是普遍性的。早知道这玩意会不稳定,倒不是因为Google的问题,而是我们自己的网络问题,不用多说,大家都清楚吧。 其实那些文件还是在那里的,只不过必须用非常的手段来访问。 搬家的过程十分艰辛,直接数据库替换出来的,弄的头疼。本来想用SugarSync的,但是由于外链地址不是很友好,如果再发生上述事件的话,难以补救。(不用min.us的原因类似于此)最后用了盛大的麦库,原来一直没当回事,以为只是文档共享的,今天仔细看了看,是可以上传文件的,而且可以直接外链,于是把博客里的图和附件啥的都转到这里来了~~ »
本来是不相关的事情,最近联系到了一起。起源就是一段 115 网盘外链的 php 代码,说是外链,实际上算是盗链的了,所以 heartnn 也没敢用,只是在这里贴出来吧。 <?php /* * (C) Copyright 2009-2010 115.com All Rights Reserved * * 115 网盘外链 php 版 * 空间需要支持 allow_url_fopen * 外链形式:http://115.pp.ru/115.php/提取码/xxx * 2010.11.14 亲测有效 * 作者:haowenq * 博客地址:http://rr.org.ru * */ $uri = $_SERVER["REQUEST_URI"]; preg_match("/115.php\/(.+)\//",$uri,$code); //自己修改 $code = $code[1]; $opts = array( 'http'=>array('method'=>"GET",'header'=>"User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.3)\r\n") ); //伪造 User-Agent $context = stream_context_create($opts); $url = "https://uapi.115.com/?ct=upload_api&ac=get_pick_code_info&pickcode=".$code."&version=1164"; //获得原始下载地址 $data = file_get_contents($url,false,$context); $data = str_replace("\\","",$data); preg_match_all("/\"Url\":\"(. »